How Can My Customers Upload Art Files on My Html Website
Calculation vector graphics to the Spider web
Vector graphics are very useful in many circumstances — they have small file sizes and are highly scalable, so they don't pixelate when zoomed in or blown up to a large size. In this article we'll show you lot how to include i in your webpage.
Note: This article doesn't intend to teach you SVG; merely what it is, and how to add it to spider web pages.
What are vector graphics?
On the web, you lot'll work with two types of images — raster images, and vector images:
- Raster images are defined using a grid of pixels — a raster epitome file contains information showing exactly where each pixel is to be placed, and exactly what color information technology should be. Pop spider web raster formats include Bitmap (
.bmp), PNG (.png), JPEG (.jpg), and GIF (.gif.) - Vector images are defined using algorithms — a vector prototype file contains shape and path definitions that the calculator can use to work out what the image should await like when rendered on the screen. The SVG format allows u.s.a. to create powerful vector graphics for apply on the Web.
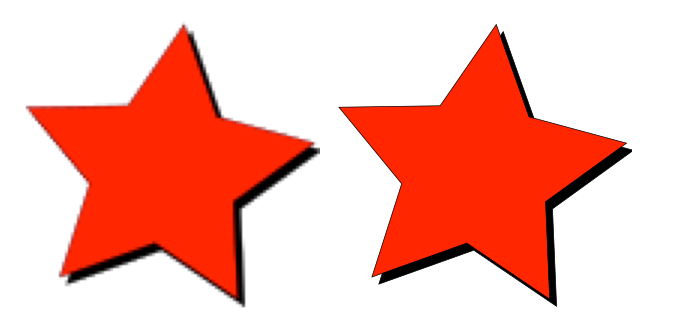
To give you an idea of the difference betwixt the two, allow'southward expect at an example. You can notice this example live on our GitHub repo as vector-versus-raster.html — it shows two seemingly identical images side by side, of a red star with a black driblet shadow. The difference is that the left one is a PNG, and the right one is an SVG epitome.
The difference becomes apparent when you zoom in the page — the PNG image becomes pixelated as you zoom in because information technology contains information on where each pixel should be (and what color). When it is zoomed, each pixel is increased in size to fill multiple pixels on screen, so the prototype starts to look blocky. The vector epitome still continues to expect nice and crisp, because no thing what size it is, the algorithms are used to work out the shapes in the image, with the values being scaled as it gets bigger.


Notation: The images above are actually all PNGs — with the left-paw star in each example representing a raster prototype, and the right-hand star representing a vector image. Again, go to the vector-versus-raster.html demo for a real example!
Moreover, vector prototype files are much lighter than their raster equivalents, considering they but need to hold a handful of algorithms, rather than information on every pixel in the image individually.
What is SVG?
SVG is an XML-based language for describing vector images. It's basically markup, like HTML, except that you've got many unlike elements for defining the shapes you want to announced in your paradigm, and the effects yous want to employ to those shapes. SVG is for marking upward graphics, not content. At the simplest end of the spectrum, you've got elements for creating simple shapes, like <circumvolve> and <rect>. More avant-garde SVG features include <feColorMatrix> (transform colors using a transformation matrix,) <breathing> (breathing parts of your vector graphic,) and <mask> (apply a mask over the top of your image.)
As a simple example, the following lawmaking creates a circle and a rectangle:
<svg version = "1.1" baseProfile = "full" width = "300" height = "200" xmlns = "http://world wide web.w3.org/2000/svg" > <rect width = "100%" pinnacle = "100%" make full = "blackness" /> <circle cx = "150" cy = "100" r = "90" fill = "blue" /> </svg > This creates the following output:
From the example above, you may become the impression that SVG is easy to handcode. Yes, you tin handcode simple SVG in a text editor, but for a complex prototype this speedily starts to get very difficult. For creating SVG images, nearly people use a vector graphics editor like Inkscape or Illustrator. These packages allow you to create a diversity of illustrations using various graphics tools, and create approximations of photos (for example Inkscape'southward Trace Bitmap feature.)
SVG has some additional advantages besides those described then far:
- Text in vector images remains accessible (which also benefits your SEO).
- SVGs lend themselves well to styling/scripting, considering each component of the paradigm is an element that tin can be styled via CSS or scripted via JavaScript.
Then why would anyone want to utilise raster graphics over SVG? Well, SVG does take some disadvantages:
- SVG tin get complicated very quickly, meaning that file sizes can abound; complex SVGs can also take significant processing time in the browser.
- SVG can be harder to create than raster images, depending on what kind of image you are trying to create.
- SVG is not supported in older browsers, so may not be suitable if y'all demand to support older versions of Internet Explorer with your spider web site (SVG started being supported as of IE9.)
Raster graphics are arguably better for circuitous precision images such as photos, for the reasons described above.
Calculation SVG to your pages
In this section we'll go through the different ways in which you tin can add together SVG vector graphics to your web pages.
The quick style: img element
To embed an SVG via an <img> chemical element, you just need to reference it in the src attribute as you lot'd expect. You will need a height or a width attribute (or both if your SVG has no inherent aspect ratio). If you have not already washed and so, delight read Images in HTML.
<img src = "equilateral.svg" alt = "triangle with all three sides equal" height = "87" width = "100" /> Pros
- Quick, familiar image syntax with built-in text equivalent available in the
altaspect. - Yous tin make the prototype into a hyperlink easily by nesting the
<img>inside an<a>element. - The SVG file can be cached by the browser, resulting in faster loading times for whatever page that uses the image loaded in the future.
Cons
- You cannot manipulate the prototype with JavaScript.
- If you desire to control the SVG content with CSS, you must include inline CSS styles in your SVG code. (External stylesheets invoked from the SVG file have no effect.)
- You lot cannot restyle the paradigm with CSS pseudoclasses (similar
:focus).
Troubleshooting and cross-browser back up
For browsers that don't support SVG (IE viii and below, Android 2.three and below), you could reference a PNG or JPG from your src aspect and utilize a srcset attribute (which only contempo browsers recognize) to reference the SVG. This being the case, only supporting browsers will load the SVG — older browsers will load the PNG instead:
<img src = "equilateral.png" alt = "triangle with equal sides" srcset = "equilateral.svg" > You can besides use SVGs as CSS background images, equally shown beneath. In the beneath code, older browsers will stick with the PNG that they sympathise, while newer browsers will load the SVG:
background : url ( "fallback.png" ) no-echo centre; background-prototype : url ( "paradigm.svg" ) ; background-size : contain; Similar the <img> method described above, inserting SVGs using CSS background images means that the SVG can't be manipulated with JavaScript, and is also subject to the same CSS limitations.
If your SVGs aren't showing upwardly at all, it might exist because your server isn't ready properly. If that's the problem, this article volition point yous in the right direction.
How to include SVG lawmaking within your HTML
You can too open up the SVG file in a text editor, re-create the SVG code, and paste it into your HTML document — this is sometimes called putting your SVG inline, or inlining SVG. Make sure your SVG code snippet begins with an <svg> start tag and ends with an </svg> end tag. Hither'south a very simple case of what you might paste into your document:
<svg width = "300" height = "200" > <rect width = "100%" height = "100%" fill up = "green" /> </svg > Pros
- Putting your SVG inline saves an HTTP asking, and therefore can reduce a bit your loading time.
- You can assign
classes andidsouth to SVG elements and style them with CSS, either within the SVG or wherever you put the CSS mode rules for your HTML certificate. In fact, you lot tin use any SVG presentation aspect as a CSS belongings. - Inlining SVG is the only approach that lets you use CSS interactions (like
:focus) and CSS animations on your SVG prototype (even in your regular stylesheet.) - Yous tin can make SVG markup into a hyperlink by wrapping it in an
<a>chemical element.
Cons
- This method is only suitable if you're using the SVG in only one place. Duplication makes for resource-intensive maintenance.
- Actress SVG code increases the size of your HTML file.
- The browser cannot cache inline SVG as it would enshroud regular paradigm assets, then pages that include the paradigm will not load faster afterwards the first folio containing the image is loaded.
- You may include fallback in a
<foreignObject>element, but browsers that back up SVG withal download any fallback images. You need to counterbalance whether the actress overhead is really worthwhile, just to support obsolescent browsers.
How to embed an SVG with an iframe
You can open SVG images in your browser simply like webpages. And so embedding an SVG certificate with an <iframe> is done just like nosotros studied in From <object> to <iframe> — other embedding technologies.
Here'southward a quick review:
<iframe src = "triangle.svg" width = "500" height = "500" sandbox > <img src = "triangle.png" alt = "Triangle with iii diff sides" /> </iframe > This is definitely not the best method to cull:
Cons
-
iframes do have a fallback machinery, as you tin see, but browsers just display the fallback if they lack back up foriframes altogether. - Moreover, unless the SVG and your current webpage have the aforementioned origin, you lot cannot use JavaScript on your main webpage to manipulate the SVG.
Active Learning: Playing with SVG
In this active learning section we'd like you to have a go at playing with some SVG for fun. In the Input section below you'll come across that we've already provided yous with some samples to get you started. Y'all can also get to the SVG Element Reference, find out more details about other toys you tin use in SVG, and try those out too. This section is all about practising your research skills, and having some fun.
If you get stuck and can't get your code working, yous can always reset it using the Reset push.
Summary
This commodity has provided y'all with a quick tour of what vector graphics and SVG are, why they are useful to know well-nigh, and how to include SVG inside your webpages. Information technology was never intended to exist a total guide to learning SVG, only a pointer so you know what SVG is if you run across it in your travels around the Web. Then don't worry if you don't feel like you lot are an SVG skilful yet. We've included some links below that might aid y'all if you wish to become and find out more almost how it works.
In the final article of this module, we'll explore responsive images in detail, looking at the tools HTML has to allow you to make your images work better across different devices.
Meet as well
In this module
- Images in HTML
- Video and audio content
- From <object> to <iframe> — other embedding technologies
- Calculation vector graphics to the Web
- Responsive images
- Mozilla splash page
Source: https://developer.mozilla.org/en-US/docs/Learn/HTML/Multimedia_and_embedding/Adding_vector_graphics_to_the_Web
0 Response to "How Can My Customers Upload Art Files on My Html Website"
Post a Comment